КОДИРОВАНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ |
||||||||||||||||
| Как и все виды информации, изображения в компьютере закодированы в виде двоичных последовательностей. Используют два принципиально разных метода кодирования, каждый из которых имеет свои достоинства и недостатки. | ||||||||||||||||
Растровое кодирование |
||||||||||||||||
| И линия, и область состоят из бесконечного числа точек. Цвет каждой из этих точек нам нужно закодировать. Если их бесконечно много, мы сразу приходим к выводу, что для этого нужно бесконечно много памяти. Поэтому «поточечным» способом изображение закодировать не удастся. Однако, эту все-таки идею можно использовать. | ||||||||||||||||
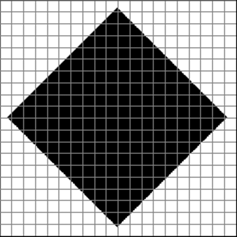
| Начнем с черно-белого рисунка. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называетсярастром. Теперь для каждого квадратика определим цвет (черный или белый). Для тех квадратиков, в которых часть оказалась закрашена черным цветом, а часть белым, выберем цвет в зависимости от того, какая часть (черная или белая) больше. | ||||||||||||||||
|
|
||||||||||||||||
|
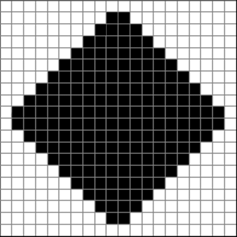
У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей. |
||||||||||||||||
|
||||||||||||||||
| Разбив «обычный» рисунок на квадратики, мы выполнили его дискретизацию – разбили единый объект на отдельные элементы. Действительно, у нас был единый и неделимый рисунок – изображение ромба. В результаты мы получили дискретныйобъект – набор пикселей. | ||||||||||||||||
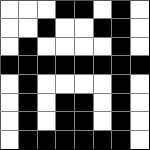
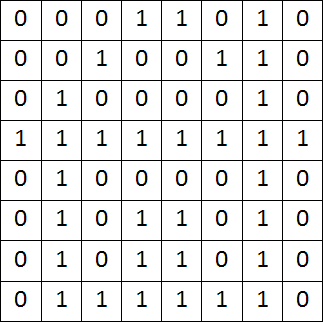
| Двоичный код для черно-белого рисунка, полученного в результате дискретизации можно построить следующим образом: | ||||||||||||||||
|
||||||||||||||||
|
Покажем это на простом примере: |
||||||||||||||||
|
|
||||||||||||||||
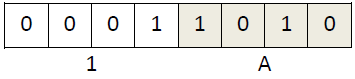
| Ширина этого рисунка – 8 пикселей, поэтому каждая строчка таблицы состоит из 8 двоичных разрядов – бит. Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав 4 соседних бита (тетраду) одной шестнадцатеричной цифрой. Например, для первой строки получаем код 1A16: | ||||||||||||||||
 |
||||||||||||||||
|
а для всего рисунка: 1A2642FF425A5A7E16. |
||||||||||||||||
| Очень важно понять, что мы приобрели и что потеряли в результате дискретизации. Самое важное – мы смогли закодировать рисунок в двоичном коде. Однако при этом рисунок исказился - вместо ромба мы получили набор квадратиков. Причина искажения в том, что в некоторых квадратиках части исходного рисунка были закрашены разными цветами, а в закодированном изображении каждый пиксель обязательно имеет один цвет. Таким образом, часть исходной информации при кодировании была потеряна. Это проявится, например, при увеличении рисунка - квадратики увеличиваются, и рисунок еще больше искажается. Чтобы уменьшить потери информации, нужно уменьшать размер пикселя, то есть увеличиватьразрешение. | ||||||||||||||||
|
||||||||||||||||
| Разрешение обычно измеряется в пикселях на дюйм (используется английское обозначение ppi = pixels per inch). Например, разрешение 254 ppi означает, что на дюйм (25,4 мм) приходится 254 пикселя, так что каждый пиксель «содержит» квадрат исходного изображения размером 0,1×0,1 мм. Если провести дискретизацию рисунка размером 10×15 см с разрешением 254 ppi, высота закодированного изображения будет 100/0,1 = 1000 пикселей, а ширина – 1500 пикселей. | ||||||||||||||||
| Чем больше разрешение, тем точнее кодируется рисунок (меньше информации теряется), однако одновременно растет и объем файла. | ||||||||||||||||
Кодирование цвета |
||||||||||||||||
|
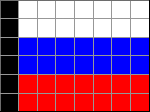
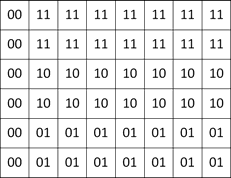
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рисунке изображении российского флага 4 цвета: черный, синий, красный и белый. Для кодирования одного из четырех вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух бит. Пусть 00 обозначает черный цвет, 01 – красный, 10 – синий и 11 – белый. Тогда получаем такую таблицу: |
||||||||||||||||
|
|
||||||||||||||||
| Проблема только в том, что при выводе на экран нужно как‐то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете нужно выразить в виде числа (или набора чисел). | ||||||||||||||||
| Человек воспринимает свет как множество электромагнитных волн. Определенная длина волны соответствуют некоторому цвету. Например, волны длиной 500‐565 нм – это зеленый цвет. Так называемый «белый» свет на самом деле представляет собой смесь волн, длины которых охватывают весь видимый диапазон. | ||||||||||||||||
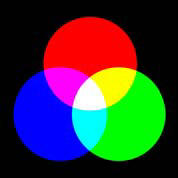
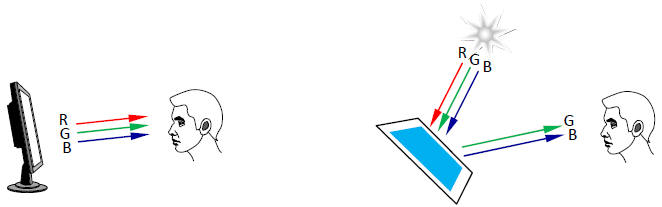
| Согласно современному представлению о цветном зрении (теории Юнга-Гельмгольца) глаз человека содержит чувствительные элементы трех типов. Каждый из них воспринимает весь поток света, но первые наиболее чувствительны в области красного цвета, вторые – области зеленого, а третьи – в области синего цвета. Цвет – это результат возбуждения всех трех типов рецепторов. Поэтому считается, что любой цвет (то есть ощущения человека, воспринимающего волны определенной длины) можно имитировать, используя только три световых луча (красный, зеленый и синий) разной яркости. Следовательно, любой цвет (в том числе и «белый») приближенно раскладывается на три составляющих – красную, зеленую и синюю. Меняя силу этих составляющих, можно составить любые цвета. Эта модель цвета получила название RGB по начальным буквам английских слов red (красный), green (зеленый) и blue(синий). | ||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
Всего есть по 256 вариантов яркости каждого из трех цветов. Это позволяет закодировать 2563= 16 777 216 оттенков, что более чем достаточно для человека. Так как 256 = 28, каждая из трех составляющих занимает в памяти 8 бит или 1 байт, а вся информация о каком-то цвете – 24 бита (или 3 байта). Эта величина называетсяглубиной цвета. |
||||||||||||||||
|
||||||||||||||||
|
24-битное кодирование цвета часто называют режимом истинного цвета (англ. True Color – истинный цвет). Для вычисления объема рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на 3, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером 20×30 пикселей, закодированный в режиме истинного цвета, будет занимать 20×30×3 = 1800 байт. Конечно, здесь не учитывается сжатие, которое применяется во всех современных форматах графических файлов. Кроме того, в реальных файлах есть заголовок, в котором записана служебная информация (например, размеры рисунка). |
||||||||||||||||
|
Кроме режима истинного цвета используется также 16-битное кодирование (англ. High Color – «высокий» цвет), когда на красную и синюю составляющую отводится по 5 бит, а на зеленую, к которой человеческий глаз более чувствителен – 6 бит. В режимеHigh Color можно закодировать 216 = 65 536 различных цветов. В мобильных телефо 12-битное кодирование цвета (4 бита на канал, 4096 цветов). |
||||||||||||||||
|
Как правило, чем меньше цветов используется, тем больше будет искажаться цветное изображение. Таким образом, при кодировании цвета тоже есть неизбежная потеря информации, которая «добавляется» к потерям, вызванным дискретизацией. Однако при увеличении количества используемых цветов одновременно растет объем файла. Например, в режиме истинного цвета файл получится в два раза больше, чем при 12-битном кодировании. Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более 256). В этом случае применяют кодирование с палитрой. |
||||||||||||||||
|
||||||||||||||||
|
Кодирование с палитрой выполняется следующим образом: |
||||||||||||||||
|
||||||||||||||||
| Например, при кодировании изображения российского флага (см. выше) были выбраны 4 цвета: | ||||||||||||||||
|
||||||||||||||||
|
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (ее называют заголовком файла), представляет собой четыре трехбайтных блока: |
||||||||||||||||
|
|
||||||||||||||||
| Код каждого пикселя занимает всего два бита. | ||||||||||||||||
| Чтобы примерно оценить объем рисунка с палитрой, включающей N цветов (без учета сжатия), нужно | ||||||||||||||||
|
||||||||||||||||
|
В таблице приведены данные по некоторым вариантам кодирования с палитрой: |
||||||||||||||||
|
||||||||||||||||
| Палитры с количеством цветом более 256 на практике не используются. | ||||||||||||||||
|
RGB-кодирование лучше всего описывает цвет, который излучается некоторым устройством, например, монитором или экраном ноутбука. Когда же мы смотрим на изображение, отпечатанное на бумаге, ситуация совершенно другая. Мы видим не прямые лучи источника, попадающие в глаз, а отраженные от поверхности. «Белый свет» от какого-то источника (солнца, лампочки), содержащий волны во всем видимом диапазоне, попадает на бумагу, на которой нанесена краска. Краска поглощает часть лучей (их энергия уходит на нагрев), а оставшиеся попадают в глаз, это и есть тот цвет, который мы видим. |
||||||||||||||||
|
|
||||||||||||||||
|
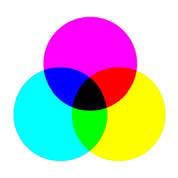
Например, если краска поглощает красные лучи, остаются только синие и зеленые – мы видим голубой цвет. В этом смысле красный и голубой цвета дополняют друг друга, так же, как и пары зеленый – фиолетовый и синий – желтый. Действительно, если из белого цвета (его RGB - код #FFFFFF) «вычесть» зеленый, то получится цвет #FF00FF (фиолетовый, пурпурный), а если «вычесть» синий, то получится цвет #FFFF00 (желтый). |
||||||||||||||||
|
||||||||||||||||
| При наложении голубой, фиолетовой и желтой красок теоретически должен получиться черный цвет, все лучи поглощаются. Однако на практике все не так просто. Краски не идеальны, поэтому вместо черного цвета получается грязно-коричневый. Кроме того, при печати черных областей приходится «выливать» тройную порцию краски в одно место. Нужно также учитывать, что обычно на принтерах часто распечатывают черный текст, а цветные чернила значительно дороже черных. | ||||||||||||||||
| Чтобы решить эту проблему, в набор красок добавляют черную, это так называемыйключевой цвет (англ. Key color), поэтому получившуюся модель обозначают CMYK. Изображение, которое печатает большинство принтеров, состоит из точек этих четырех цветов, которые расположены в виде узора очень близко друг к другу. Это создает иллюзию того, что в рисунке есть разные цвета. | ||||||||||||||||
| Кроме цветовых моделей RGB и CMY (CMYK), существуют и другие. Наиболее интересная из них – модель HSB (англ. Hue – тон, оттенок; Saturation – насыщенность,Brightness – яркость), которая ближе всего к естественному восприятию человека. Тон – это, например, синий, зеленый, желтый. Насыщенность – это чистота тона, при уменьшении насыщенности до нуля получается серый цвет. Яркость определяет, насколько цвет светлый или темный. Любой цвет при снижении яркости до нуля превращается в черный. | ||||||||||||||||
|
Строго говоря, цвет, кодируемый в моделях RGB, CMYK и HSV, зависит от устройства, на котором этот цвет будет изображаться. Для кодирования «абсолютного» цвета применяют модель Lab (англ. Lighntess – светлота, a и b – параметры, определяющие тон и насыщенность цвета), которая является международным стандартом. Эта модель используется, например, для перевода цвета из RGB в CMYK и обратно. |
||||||||||||||||
|
Обычно изображения, предназначенные для печати, готовятся на компьютере (в режиме RGB), а потом переводятся в цветовую модель CMYK. При этом стоит задача получить при печати такой же цвет, что и на мониторе. И вот тут возникают проблемы. Дело в том, что при выводе пикселей на экран монитор получает некоторые числа (RGB-коды), на основании которых нужно «выкрасить» пиксели тем или иным цветом. Отсюда следует важный вывод. |
||||||||||||||||
|
||||||||||||||||
|
Это значит, что, например, красный цвет (R=255, G=B=0) на разных мониторах будет разным. Наверняка вы видели этот эффект в магазине где продают телевизоры и мониторы – одна и та же картинка на каждом из них выглядит по-разному. Что же делать? |
||||||||||||||||
|
Во-первых, выполняется калибровка монитора – настройка яркости, контрастности, белого, черного и серого цветов. Во-вторых, профессионалы, работающие с цветными изображениями, используют цветовые профили мониторов, сканеров, принтеров и других устройств. В профилях хранится информация о том, каким реальным цветам соответствуют различные RGB-коды или CMYK-коды. Для создания профиля используют специальные приборы – калибраторы (колориметры), которые «измеряют» цвет с помощью трех датчиков, принимающих лучи в красном, зеленом и синем диапазонах. Современные форматы графических файлов (например, формат .PSDпрограммы Adobe Photoshop) вместе с кодами пикселей содержат и профиль монитора, на котором создавался рисунок. |
||||||||||||||||
|
Для того, чтобы результат печати на принтере был максимально похож на изображение на мониторе, нужно (используя профиль монитора) определить «абсолютный» цвет (например, в модели Lab), который видел пользователь, а потом (используя профиль принтера) найти CMYK-код, который даст при печати наиболее близкий цвет. |
||||||||||||||||
|
Проблема состоит в том, что не все цвета RGB-модели могут быть напечатаны. В первую очередь это относится к ярким и насыщенным цветам. Например, ярко-красный цвет (R=255, G=B=0) нельзя напечатать, ближайший к нему цвет в модели CMYK (C=0, M=Y=255, K=0) при обратном переводе в RGB может дать значения в районе R=237, G=28, B=26. Поэтому при преобразовании ярких цветов в модель CMYK (и при печати ярких рисунков) они становятся тусклее. Это обязательно должны учитывать профессиональные дизайнеры. |
||||||||||||||||
Растровое кодирование |
||||||||||||||||
| Итак, при растровом кодировании рисунок разбивается на пиксели (дискретизируется). Для каждого пикселя определяется единый цвет, который чаще всего кодируется с помощью RGB-кода. На практике эти операции выполняет сканер(устройство для ввода изображений) и цифровой фотоаппарат. | ||||||||||||||||
| Растровое кодирование имеет достоинства: | ||||||||||||||||
|
||||||||||||||||
| и недостатки: | ||||||||||||||||
|
||||||||||||||||
| Существует много разных форматов растровых рисунков. Чаще всего встречаются следующие: | ||||||||||||||||
|
|
||||||||||||||||
|
|
||||||||||||||||
|
Свойства рассмотренных форматов сведены в таблицу: |
||||||||||||||||
|